css旋转div盒子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.xuanzhuan{
width: 300px;
height: 300px;
position: relative;
top: 250px;
left: 550px;
background-color: #FF8C00;
/* transform: rotate(333deg); */
}
</style>
</head>
<body>
<div class="xuanzhuan">
</div>
</body>
</html>
关键代码是:/* transform: rotate(333deg); */
旋转前:

将关键代码注释解开:
transform: rotate(333deg);

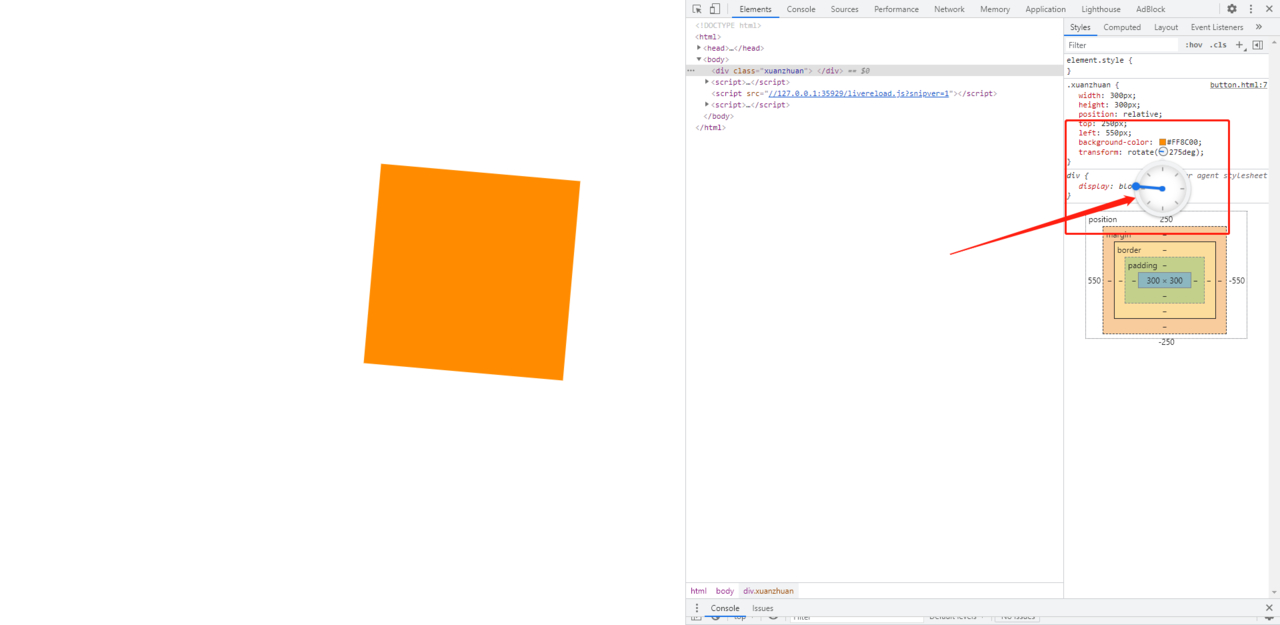
还可以在开发者工具中任意旋转。任意旋转指针即可。